【Google砲を狙おう!】Discoverコンテンツ最適化とは!?

皆さんこんにちは。
SEO研究家の大谷です。
巷で話題のGoogle砲について、どうすれば取り上げてもらいやすいのか、
サイトの構造も関係しているのかを調べました!!
目次
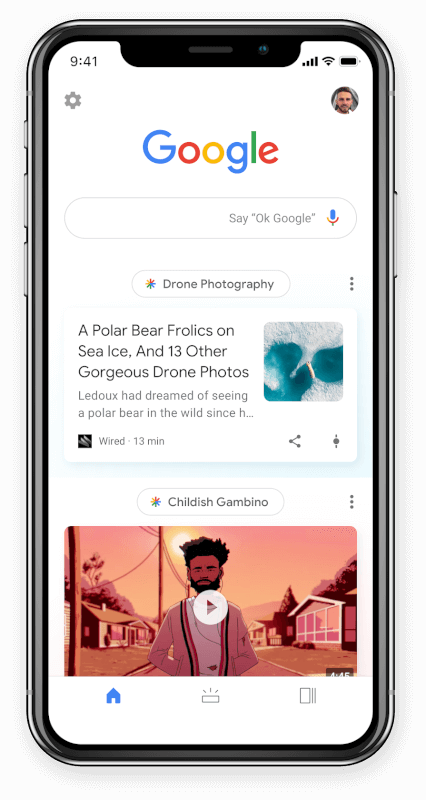
Google Discoverについて
Google Discoverについてはこちらの記事を読んでください。
Google Discoverに取り上げてもらうためには記事の鮮度や内容は関係があります。
しかし、サイト構造も関係しているのではないかと思いました。
調べるとなんとGoogle Discoverに載るかもしれない方法をGoogle公式サポートページが公開していました。

この画像はGoogleサポートページの画像を使わせてもらっています。
Google Discoverの対応方法説明ページはこちら
絶対ではありませんが、読むと納得です。
Discover 用にコンテンツを最適化する
Discover のコンテンツは、アルゴリズムを使って、ユーザーが関心を持つ可能性が高い順にランク付けされます。コンテンツのランキングは、記事の内容とユーザーの興味や関心がどの程度一致するかに基づいて決定されます。そのため、ページのランキングを上げるには、ユーザーの関心を引くと思われる内容のコンテンツを投稿することが唯一のおすすめ方法となります。Discover に表示されるようにするために必須のタグや構造化データは、特にありません。Google にクロールされるページ、または AMP マークアップを含むページであれば対象となります。コンテンツの品質に加え、ページの内容とユーザーの興味や関心がどの程度一致するかがアルゴリズムによって判断され、Discover コンテンツがランク付けされます。
※Googleサポートページから最適化文章を引用
ただ、簡単にまとめているだけなので少し掘り下げてみたいと思います。
Google Discoverに取り上げられやすいサイト構造
取り上げられやすいサイト構造を重要度順(★マークが多い方が優先)に記載します。
サイト構造重要度
★★★
AMP対応ページ・・・コーディングするかワードプレスならプラグインで対応可能。
★
画像サイズ・・・投稿者さん側で対応可能。
★★
AMPページの構造化マークアップ・・・こちらもプラグインか投稿者さん側で対応可能。
Googleサポート記事を読む限りは上記の3つがあると良いと思われます。
ただ、正直わからないですよね。
そこで僕も色々調べてわかりやすかった外部の記事を含めてご紹介します!
まずは上から順に★3つのAMP対応ページから
AMPについて
AMPについて不明な方は以下AMP説明記事がすごくわかりやすかったので参考にしてください。
ただし、コーディングができない人は意味不明かと思いますのでコーダーさん用です。
ただ、コーディングできない人も安心してください!
もしブログ記事をワードプレスで作成されているのであれば、AMP for WPというプラグインをインストールしてください。
このAMP for WPも初心者向けの詳しい設定の仕方がありましたので以下記事を参考にしてください。
これでAMP対応の方が増えたのではないでしょうか。
皆さんも一つ目クリアですかね!?
画像サイズについて
次に掲載する画像サイズ(アイキャッチ含む)はGoogleさん曰く、
『高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用』とのこと。
AMP構造化マークアップについて
AMPにも必要なマークアップがあります。
ここではGoogleが推奨しているJson-LDのコードを記述します。(PC版ですとコピペできます)
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",//ここは固定
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"記事のURLを入れる"
},
"headline": "記事のタイトルタグに記載されているテキストを入れる",
"description": "ディスクリプションを入れる",
"datePublished": "2019-02-01T19:35:45+00:00", //記事投稿時間
"dateModified": "2019-02-04T02:16:21+00:00", //記事更新時間
"image": {
"@type": "ImageObject",
"url": "https://www.design-family.jp/",//幅1200px以上のアイキャッチ画像URL
"width": 1200, //画像の幅
"height": 360 //画像の高さ
},
"publisher": {
"@type": "Organization",
"name": "社名または組織名を入れる",
"url": "https://www.design-family.jp/",//会社のURL
"logo": {
"@type": "ImageObject",
"url": "https://www.design-family.jp/",//ロゴ画像のURL
"width": 540, //ロゴ画像の幅
"height": 360 //ロゴ画像の高さ
}
},
"author": {
"@type": "Person",
"name": "投稿者名" //投稿者ニックネーム
}
}
</script>
上記のJson-LDマークアップをコピーして使っていただいて、構造化マークアップチェックツールでエラーが出なければOKです。
あとは、記事内に張り付けると記事には表示されず、ソースのみに表示されていると思います。
ソースのみに表示されていればOkです!!
※ワードプレスのプラグインなどですでにマークアップされるようになっている記事は必要ありません。
以上3つが整ったサイトであればGoogle Discoverに載る確率が上がると思います。
あとは記事の内容です。Google曰く『記事の内容とユーザーの興味や関心がどの程度一致』しているかがポイントだそうです。
皆さん、Google砲を是非狙いましょう!
この記事が少しでもお役に立てれば幸いです。
以上、SEO研究家の大谷でしたノシ
Writer.
この記事を書いた人

大谷 将大
SEOコンサルタント|取締役 部長
元ゲーム業界プランナーのSEOコンサルタント。趣味がGoogleアルゴリズムの研究・検索結果の閲覧のため、SEOという曖昧な世界で「なぜ順位が上がらないのか」を理由と証拠を用いて説明が可能。他社と同じことをしているのに順位が上がらないのは理由あり。断言とまでは言えないですが、まとめた理由はある程度ズレていないと思われます。
■加盟団体・所有資格
・一般社団法人全日本SEO協会認定SEOコンサルタント
・SEO協会指定検定審査委員 兼 構造化データ特別研究員
・SEO研究会所属