
ペルソナ
対象となるターゲットをより細かく細分化し、ターゲットモデルをより明確化します。施策を講じる際はより細分化された対象に明確な対策を行うことが最大の結果を生みます。ヒアリングを重ねながら正しいターゲットモデルをあぶりだします。
MARKETING.
WEBマーケティングなら市場規模・競合リサーチ・WEB解析まで可能な株式会社デザインファミリーまで WEBサイトの効果を最大限発揮させる戦略的コンサルティング

About marketing.
Webコンサルティングとは、一言で言えば「お客様の収益をWebサイトの力で向上させること」を目的としたサービスです。そのためには、戦略の立案、競合分析、サイトの数値を正確に読み解く技術、そしてその数値を効果的に活用するスキルが必要です。これらは単なるサイト制作とは異なり、マーケティングや解析の専門知識が求められる分野です。
デザインファミリーでは、制作したWebサイトをお客様の利益につながる形で成果を上げることを使命とし、さらにそのノウハウを惜しみなく共有することで、お客様自身のサイト運用力を向上させることを目指しています。この理念のもと、WEBコンサルティングサービスを提供しています。
「Webサイトから集客したい」という漠然とした目標では、目的を達成するのは困難です。それはまるで、地図もコンパスもないまま世界一周の旅に出るようなものです。Webサイトの現状を正しく把握し、明確な目標値とゴールを設定する「船頭」の存在が不可欠です。
なぜなら、Webサイトを取り巻く環境は、業種・業態や社会情勢の変化により常に動いているからです。そのため、外的要因を考慮しながら適切な目標値を設定し、戦略を立てるには、専門的な知見と高度な技術が必要です。
もし、Webサイトを活用して最短距離で目標達成を目指したいとお考えであれば、専門家によるWEBコンサルティングをぜひご検討ください。


Substance.
コンサルタント
CONSULTANT


パッケージ化された手法は使用しません。お客様のビジネス形態やターゲット、市場規模、コンバージョンの難易度に合わせた個別の提案を行っているので、提出資料のメニューもお客様によってさまざま。同じ施策と手順で進める会社様は 1 社としてありません。もちろん、お客様の会社としての考え方や方針、文化も尊重しています。

サイト運営についての
さまざまなお悩み、
デザインファミリーにご相談ください。

資格保持者多数
CASE.1
ウェブ解析士マスター資格保持者が現サイトのボトルネックを解析し、課題をクリアできるリニューアルへ導きます。そのため、場合によってはサイトまるごとではなく部分的なリニューアルでコストを低く抑えられることもあります。
CASE.2
デザインファミリーのメンバーが貴社の WEB 担当者の一員となって、これまで手の届かなかった「計画・実行・検証・改善」のサイクルを回していきます。改善活動を継続的に行いビジネスの精度や質を上げることは、サイトの成果向上に直結します。
CASE.3
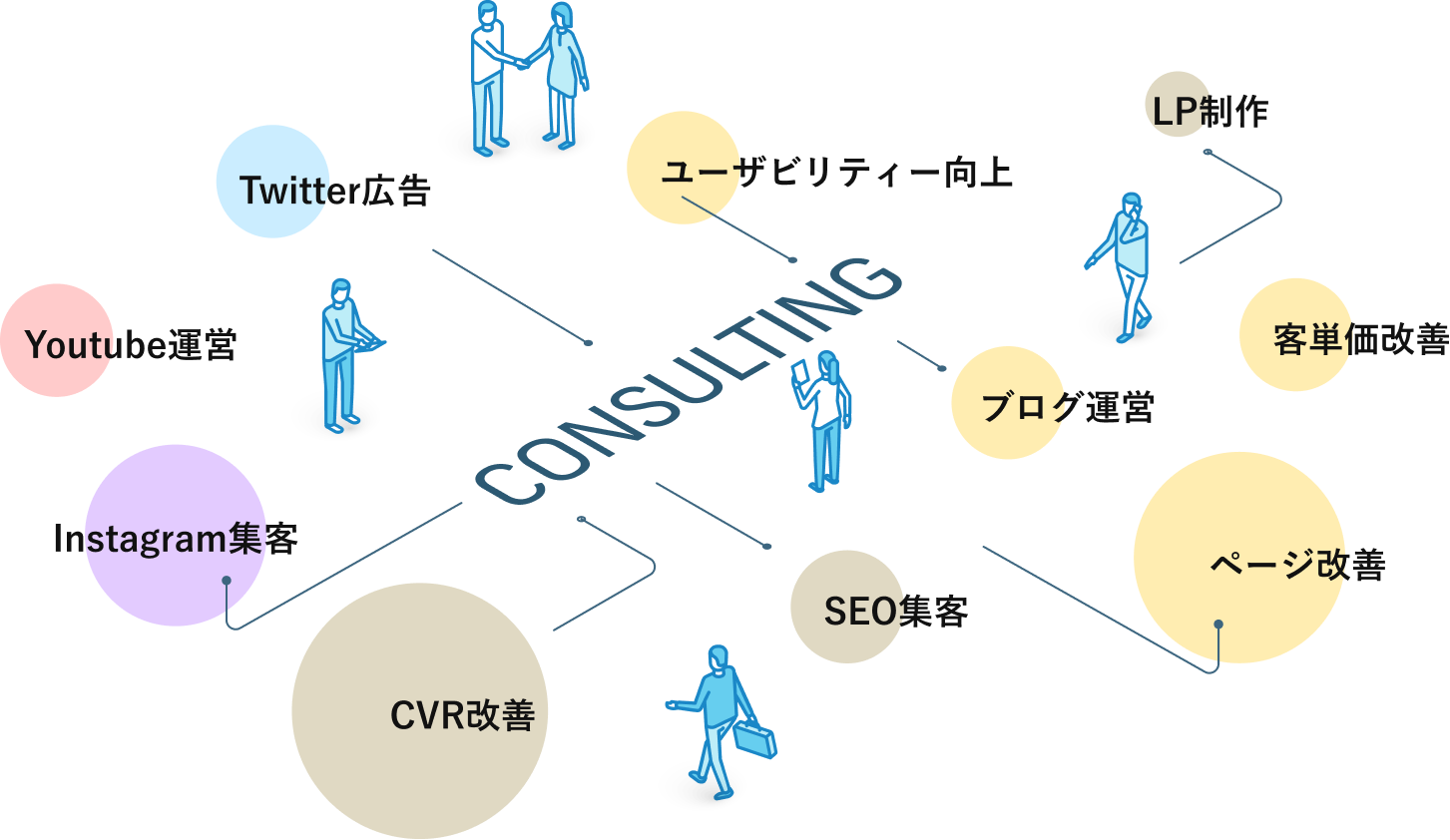
WEB 広告配信・ SEO 対策・ SNS活用などの集客手法から、お客様に最適な組み合わせで集客を行います。多くの方は、長期的な自然検索集客として SEO 対策を、短期的な集客施策として WEB 広告を取り入れています。 デザインファミリーでは広告運用のみ、SEOコンサルティングのみのご依頼もお受けしております。お客様の集客に対する課題感や、商品の強み、市場でのポジションを把握したうえで集客施策を行います。
いつでも何でも相談できる
サイト運営のパートナーとして、
お客様と感動を分かち合いたいと
思っています。
サイト運営にお悩みをお持ちなら、
WEBコンサルティングを
ぜひご検討ください。
Improvement Proposal.

コンサルティングには一般社団法人ウェブ解析士協会認定の有資格者、ウェブ解析士がお客さまのお悩み・ご要望にオーダーメイドでお答えします。ウェブ解析士は英語で「Web Analytics Consultant」と表わされ、WEB解析を行うだけではなく正しい数値目標と成果を達成するための方法論を導き出します。
FAQ.
Question &
Answer.