【最新版】Googleしごと検索の掲載方法と上位表示テクニックのご紹介!

皆様こんにちは。SEO大好きおじさんの大谷です。
本日は採用の問い合わせに役立つ『Googleしごと検索』について、掲載方法と上位表示されやすいポイントをご紹介いたします。
目次
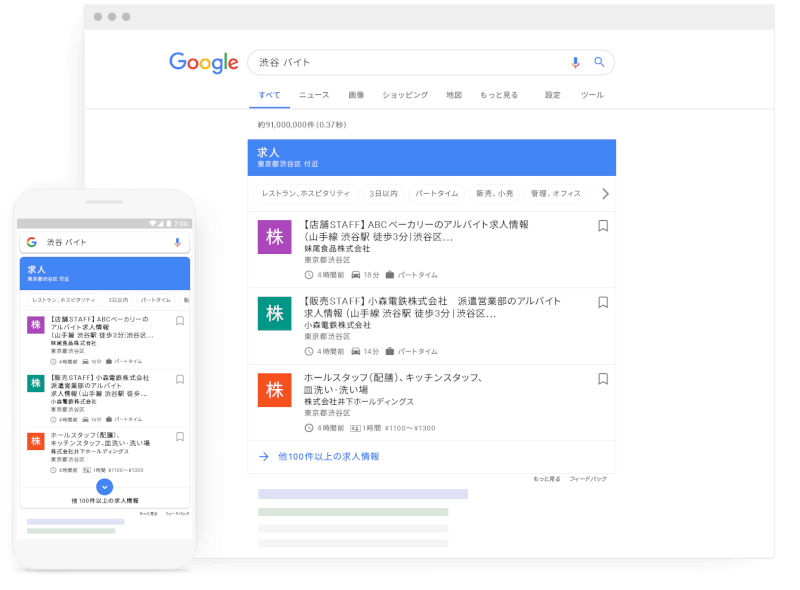
1.「Googleしごと検索」に載るとこんなイメージ

※画像は22年12月某日に「WEBデザイナー 大阪」で検索した時のGoogleしごと検索の画像。
上記の画像は「WEBデザイナー 大阪」で検索した際に検索結果に表示された画面のキャプチャです。実はここからの応募問い合わせが結構多いのです。弊社への問い合わせは毎日のように届きます。ちなみに掲載料は無料。求人サイトにお金を払って掲載依頼しなくても、自社で表示させることができます。載せておいて損はありません。是非、採用ご担当者様はこの機会に「Googleしごと検索」の掲載方法を学んでください。
それでは解説します。内容は2~3分くらいで読めますが、理解するまで何度もお読みいただいて「Googleしごと検索」に表示されるよう頑張ってみてください。
2.募集職種を決める!
最初にすることは簡単!!
まずは募集職種を決めましょう。競合他社がどのような募集職種で掲載しているか、一番数が多いのを狙ってみましょう。

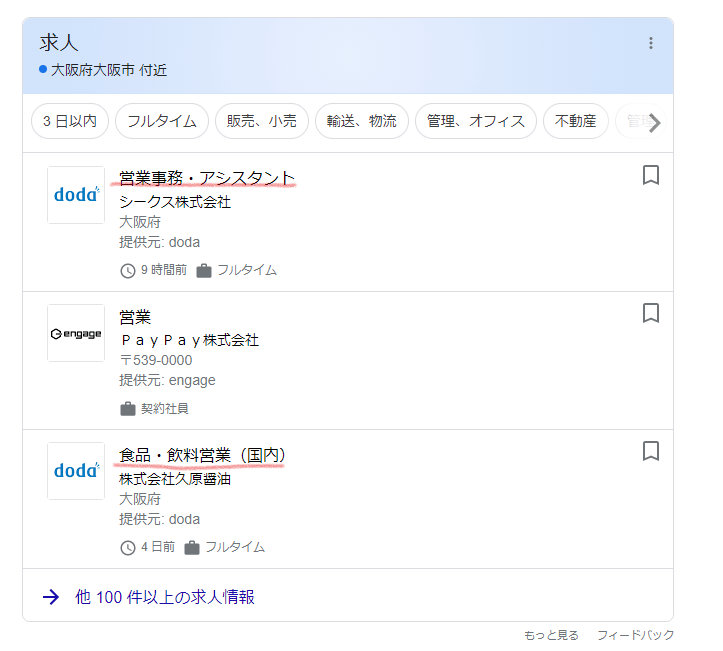
※画像は22年12月某日に「営業求人」で検索した時のGoogleしごと検索の画像。
「営業求人」と検索すると表示される求人エリアには、マーカー部分のように「営業事務」「食品・飲料営業」など、細かい補足がされていることがわかります。求めている人材をより細かくわかるように定義しておくことで、求職者の目に付きやすく応募される確率が上がります。
自社が募集している職種を決めたら次です。
3.採用ページの準備

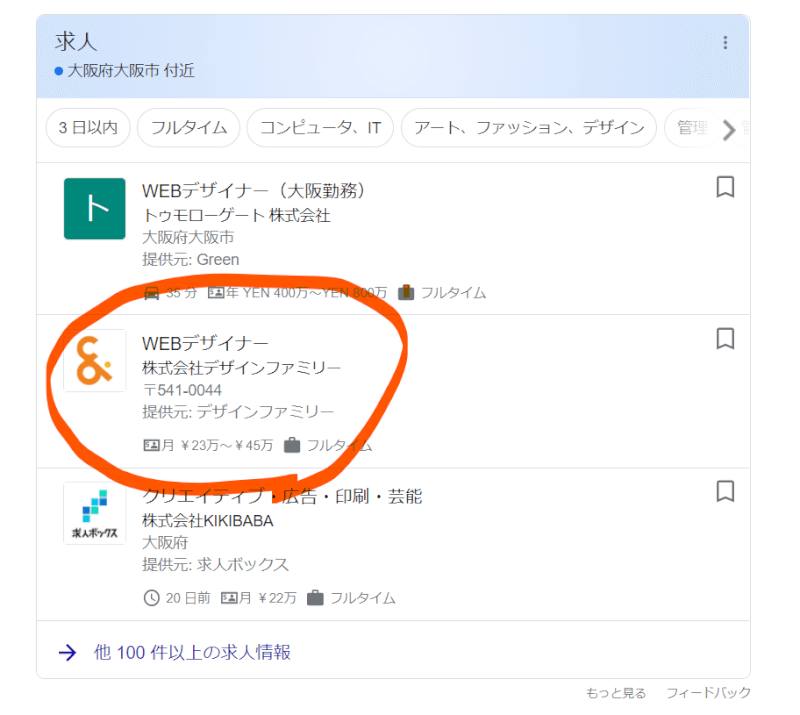
※画像は弊社の求人ページのキャプチャです。
求職者が募集要項や応募条件を確認するための採用ページを自社サイト内に作成しましょう。
社内にWEBデザイナーさんが在籍している会社はすぐに作れると思います。
在籍していない会社さんで自社で作成が難しい方はWEB制作会社に頼んでみましょう!!
採用ページには応募する人が知りたい情報を記載します。(当然ですが、、
記載する際のポイントは表形式で、わかりやすくすることをお勧めします。
また社内の雰囲気が伝わる写真を載せるなど、応募者が問い合わせてみたくなるような工夫をしてみると応募確立が上がります。(採用サイトでも応募したくなるような雰囲気の写真が多いですよね。
ちなみに弊社のリクルートページはこんな感じです ⇓⇓⇓
4.一番大切な募集要項の記載
※画像は弊社の募集要項のキャプチャ。
募集要項はできるだけ詳細に記載します。
求職者にもわかりやすいですし、今回のブログテーマでもあるGoogleしごと検索に表示された際に順位が上がりやすくなるポイントでもあると思っています。
誤解の無いようにお伝えすると、募集要項でしごと検索があがるのではなく、募集要項に記載しているテキストを構造化データの”description”に記載することで体感ですが、掲載順位が上がりやすくなっている気がしています。
詳細に記載するとはどういうことかと言いますと、
例えば下記のような項目が必要です。
・募集職種
・仕事内容
・雇用形態
・給与
・昇給、賞与
・交通費
・休日
・福利厚生
・勤務地
・応募方法
各項目に記載する内容の詳細は弊社の求人ページをご覧ください。
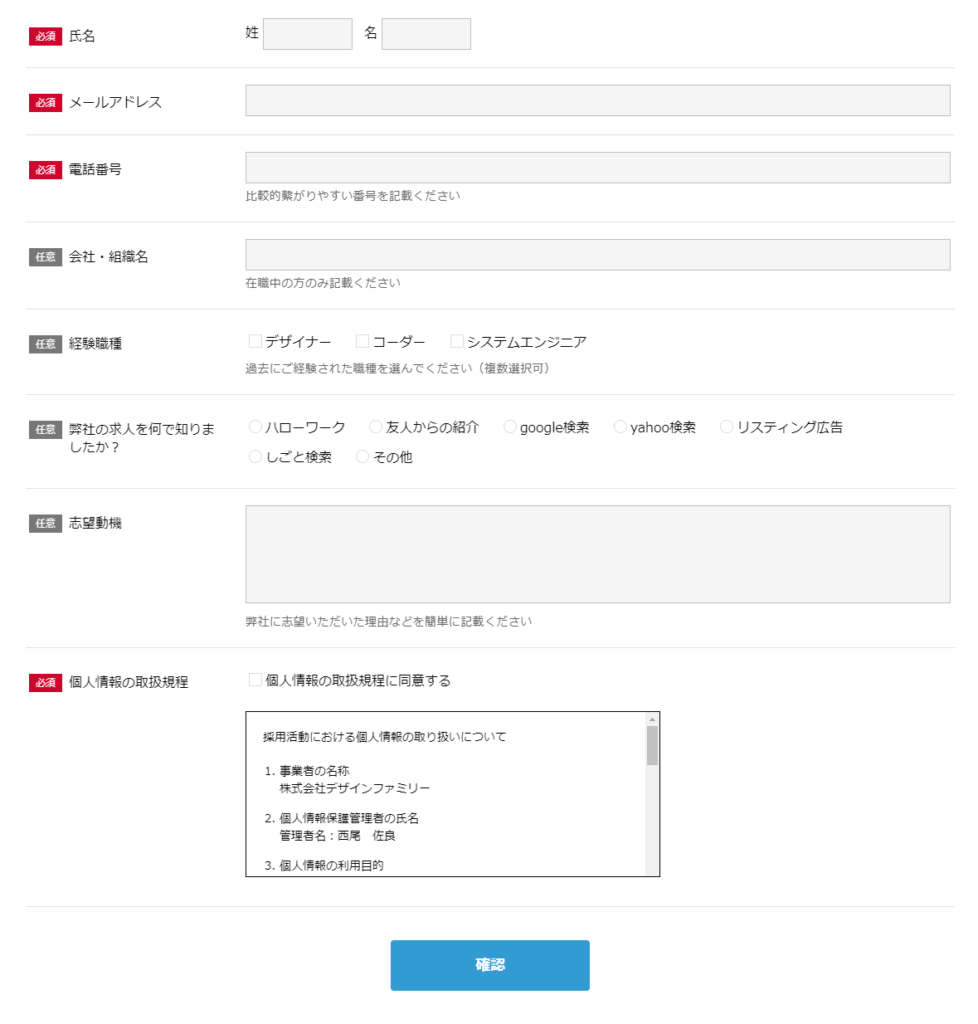
募集要項とあわせて下図のような問い合わせフォーム設置or問い合わせフォームのリンクバナーのどちらかを設置して求職者が
すぐ応募しやすい状況にしておきましょう。

※画像は採用ページに設置している採用専用のフォーム。
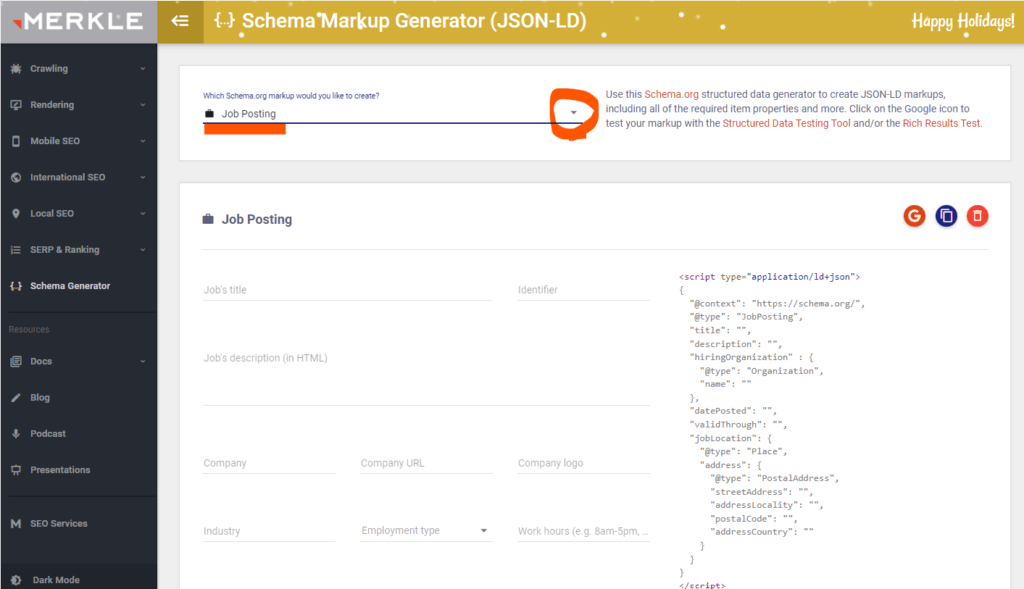
5.構造化データの生成
構造化データは https://technicalseo.com/tools/schema-markup-generator/ のURLから作成しましょう。

上記マーカー部分のプルダウンメニューから「JobPosting」を選んでください。
必要な項目を記載してコードを完成させましょう。
右側にコードが表示されます。右側のコード上部の青いボタンをクリックすることでコピーされ、採用ページ内にhead領域にペーストします。
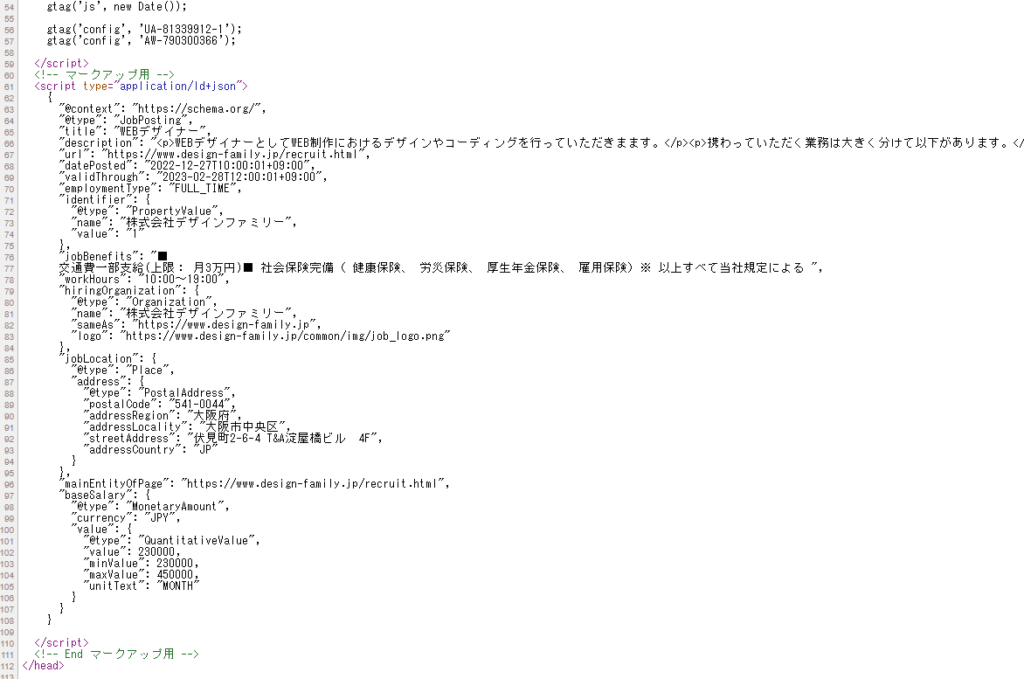
6.採用ページに構造化データを設置してサチコから配信

※画像は採用ページ内のhead領域に設置した構造化データです。
ちなみに設置した構造化データはこんな感じです。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "JobPosting",
"title": "WEBデザイナー",
"description": "<p>WEBデザイナーとしてWEB制作におけるデザインやコーディングを行っていただきまます。</p><p>携わっていただく業務は大きく分けて以下があります。</p><br><p>・WEBデザイン制作</p><p>・html、cssコーディング</p><p>更新案件(バナー制作、テキスト更新、ページデザイン修正等)</p><p>最初は弊社クライアントのWEBサイト修正やバナー制作対応から行い、レベルに応じて新規サイト制作などをお任せしていきます。無理のない範囲で成長できる作業量のためご自身のレベルにあったお仕事ができます。また弊社はECサイト制作が多いため幅広いWEBデザインに携われることができますのでデザインやコーディングが得意な方には様々な経験と知識を得ながら「楽しさ」を感じてもらえる仕事です。</p><p>▼勤務時間</p><p>10時00分~19時00分(※残業月40時間未満。残業代別途完全支給。)</p><p>▼給与</p><p>月額基本給230000円~450000円(※残業月40時間未満。残業代別途完全支給。)</p><p>昇給・賞与<br>昇給有り(評価による)<br>賞与有り(年2回/金額は業績による)</p><br><p>交通費<br>交通費月3万円まで支給。</p><p>応募資格<br>Web制作(デザイン・コーディング)の実務経験が1年以上ある方<br>【歓迎条件】WEBデザイナーとしてのPL(プロジェクトリーダー経験)</p><br><p>▼休日</p><p>年間122日。土日祝完全休み(完全週休2日制)、GW、夏季休暇、年末年始休暇、有給休暇、慶弔休暇。<br>有給休暇(弊社規定による)</p><p>▼福利厚生</p><p>社会保険完備( 健康保険、 労災保険、 厚生年金保険、 雇用保険)</p>",
"url": "https://www.design-family.jp/recruit.html",
"datePosted": "2022-12-27T10:00:01+09:00",
"validThrough": "2023-02-28T12:00:01+09:00",
"employmentType": "FULL_TIME",
"identifier": {
"@type": "PropertyValue",
"name": "株式会社デザインファミリー",
"value": "1"
},
"jobBenefits": "■
交通費一部支給(上限: 月3万円)■ 社会保険完備( 健康保険、 労災保険、 厚生年金保険、 雇用保険)※ 以上すべて当社規定による ",
"workHours": "10:00~19:00",
"hiringOrganization": {
"@type": "Organization",
"name": "株式会社デザインファミリー",
"sameAs": "https://www.design-family.jp",
"logo": "https://www.design-family.jp/common/img/job_logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"postalCode": "541-0044",
"addressRegion": "大阪府",
"addressLocality": "大阪市中央区",
"streetAddress": "伏見町2-6-4 T&A淀屋橋ビル 4F",
"addressCountry": "JP"
}
},
"mainEntityOfPage": "https://www.design-family.jp/recruit.html",
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 230000,
"minValue": 230000,
"maxValue": 450000,
"unitText": "MONTH"
}
}
}
</script>
採用ページのhead領域に作成した構造化データを設置したらサーチコンソールからページを指定して「インデックス登録のリクエスト」ボタンを押して配信しましょう。
作業はこれで完了です。あとは表示されることを祈りましょう!!
Writer.
この記事を書いた人

大谷 将大
SEOコンサルタント|取締役 部長
元ゲーム業界プランナーのSEOコンサルタント。趣味がGoogleアルゴリズムの研究・検索結果の閲覧のため、SEOという曖昧な世界で「なぜ順位が上がらないのか」を理由と証拠を用いて説明が可能。他社と同じことをしているのに順位が上がらないのは理由あり。断言とまでは言えないですが、まとめた理由はある程度ズレていないと思われます。
■加盟団体・所有資格
・一般社団法人全日本SEO協会認定SEOコンサルタント
・SEO協会指定検定審査委員 兼 構造化データ特別研究員
・SEO研究会所属