ホームページのページ高速化の必要性と確認方法

ホームページのページ表示「高速化」という言葉をよく耳にするようになりましたね。
jqueryやHTML5/CSS3の登場で簡単に動きのある表現や動画の再生が可能になり、
サイトはどんどんリッチコンテンツを表現できるようになってきました。
それにともない1ページあたりのデータ量もPc・スマホサイト共に右肩上がりの傾向にあります。
2018年7月から、「Speed Update」が適用され、Googleウェブマスター向け公式ブログで
「ページの読み込み速度をモバイル検索のランキング要素に使用します」という発表がなされました。
今現在、特にモバイル向けサイトにおいては、サイトの使いやすさだけではなく、
モバイルサイトの表示スピードもユーザー体験を向上させる重要な要因の一つとされており、
ページコーディングを行う上でweb制作者は注力しなくてはいけません。
ページの表示時間と離脱率
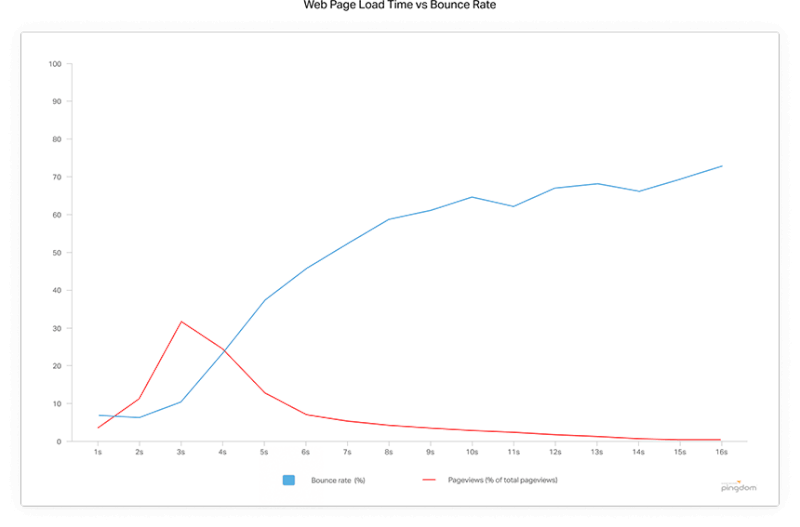
WEBサイト監視サービスPingdomはアメリカ時間で2018年1月18日に「Does Page Load Time Really Affect Bounce Rate? – Pingdom Royal」において、Webページのサイト表示の読み込み時間が長くなればなるほど、訪れたユーザーはそのページからすぐに離れていくと伝えました。

画像元:「Does Page Load Time Really Affect Bounce Rate? – Pingdom Royal」Webページ読み込み時間と直帰率グラフ
上のグラフからもわかるように、2秒以内に読み込まれたページの平均直帰率はおよそ9%程度であることがわかります。
ですがページの読み込み時間が3秒を超えると急激に直帰率の数値が上昇し、5秒に達するまでには直帰率は38%にまで上昇してしまいます。
7秒にまで達すると直帰率は50%オーバーぐらいですかね。
これではせっかくwebサイトを良いものにしても約半数のユーザーに良さが伝えれないまま
ページから離脱してしまう事となり、これはやはり避けたい。
ちなみに、表示速度の遅いサイトがユーザーに対してどれだけ悪い影響を及ぼすのかという調査結果を
Googleも公表しています。
こちらでもやはり読み込みに3秒以上かかるとアクセス者の53%が閲覧を止めてしまうという調査結果がありました。
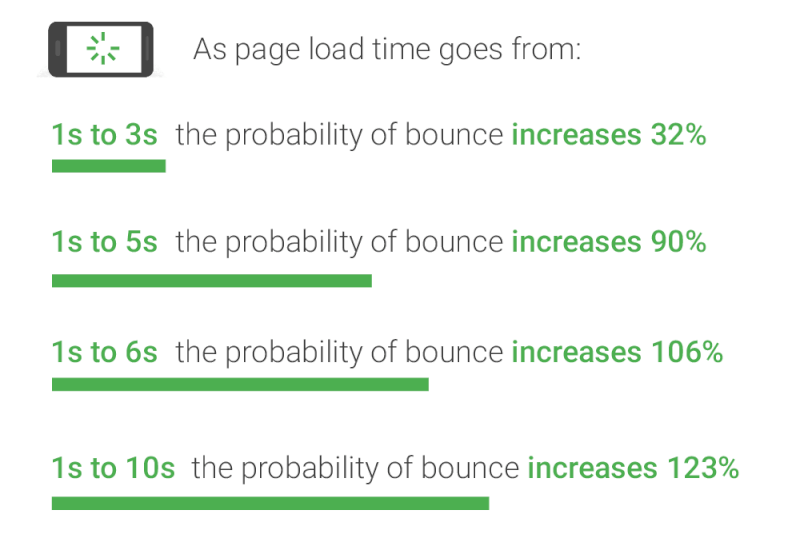
直帰率はページの読み込み完了時間が長くなるほど高くなっていく傾向にあり、ページ表示速度1秒のサイトが3秒に増えると直帰率が32%増、
5秒だと90%増、6秒だと106%増、10秒だとなんと123%増にもなるそうです。

出典:Google / Find out how you stack up to new industry benchmarks for mobile page speed
そのことを考えるとページを表示させるのにかける時間はやはり3秒までに抑えたいところです。
では現在自身のサイトが一体表示のどれぐらいの時間がかかっているのかを
どうやって調べれば良いのでしょうか?
ページ速度を調べよう
ページの表示速度を調べるにはいくつかありますが、
弊社でも速度チェックの際に使用しているのが
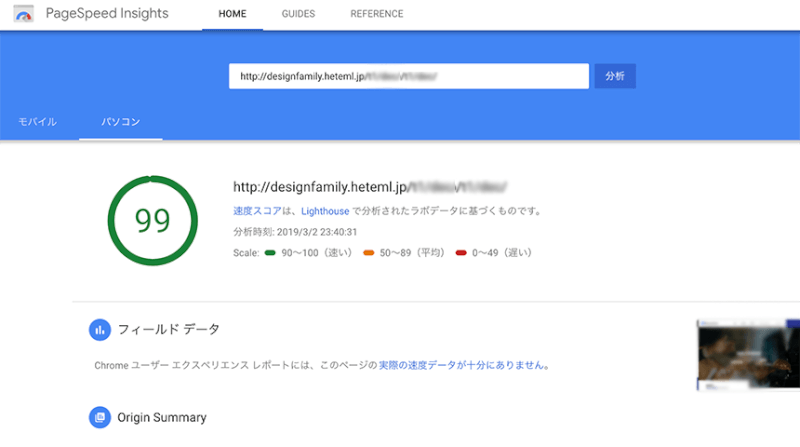
・Googleのページ速度チェックツール『Page Speed Insight』です。
こちらは調べたいサイトのURLを入れてチェックするだけ。簡単に調べることができて便利です!
調査結果に対して、改善点や改善方法をアドバイスしてくれるので非常にありがたいです。
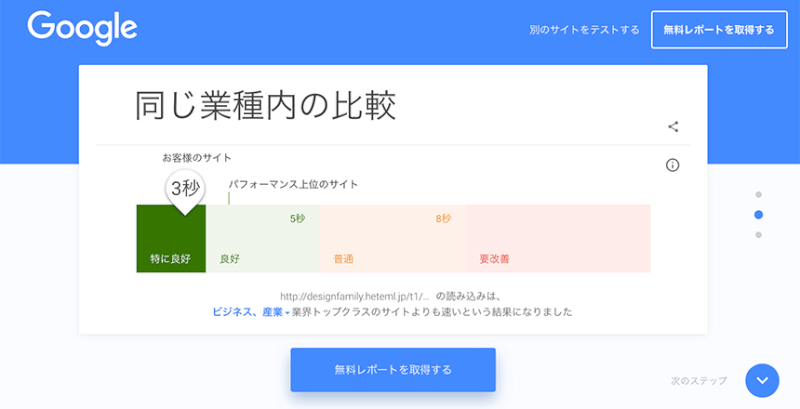
・Google「Test My Site」
モバイルサイトの読み込み速度とパフォーマンスをテストすることができます。
こちらも簡単でサイトのURLを入れてチェックするだけ。「モバイルページの読み込み時間」と「訪問者の離脱率」を
知ることができます。また、同じ業種内のページ読み込み速度の比較もできるのもありがたいです。
これからのモバイルサイト
スマホサイトに関して、今後ますますインタラクティブなリッチコンテンツが表現されていくことが予想され
もちろんより良いユーザー体験の中にはサイトの表示速度も重要な一つだと思います。
クリエイターにとって、表現のクオリティーと表示高速化の両方が求められる時代になっていきそうですね。
頑張りましょう!
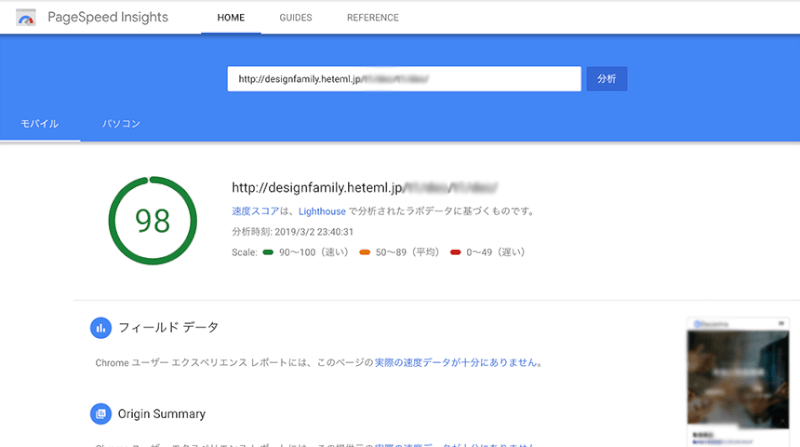
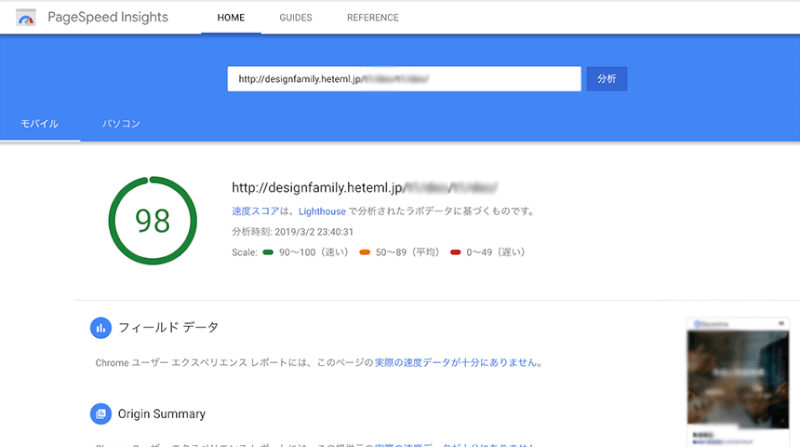
最後に、弊社でテスト構築中のサイトをPage Speed InsightとTest My Siteでチェックしてみました!
※URLとサイト内容は一部伏せさせていただきました。ご了承ください!


Page Speed Insight / モバイル98点・PC99点


Test My Site / 表示速度3秒・離脱率低い「業界トップクラスのサイトよりも速い」
ホッと安心の瞬間です!
次回は表示高速化の方法についてでも書いてみようかなと思います。
それでは、ありがとうございました。
Writer.
この記事を書いた人

大伴 純平
代表取締役
「webページの表示をユーザーが待つのは2秒まで」という技術者に突きつけられた課題をクリアするため、ページ速度を改善する方法を独自に研究。
“webパフォーマンスという考え方でのページ表示速度最適化・ユーザー体験の向上”をテーマに、多くの企業に対してwebサイトの高速化に向けたアドバイスと改善を行っている。「HTML5 認定プロフェッショナル」の有資格者。フューチャーショップのパートナー企業として「futureshop」や「commerce creator」を使ったECサイト構築で多数の実績がある。